The humble roadmap
5 Apr 2023
3 min read
The humble roadmap is the best data visualization tool I’ve used in recent years. It’s much like the timeline: it helps us to make sense of information and cull contradictory concepts.
Much like the humble timeline, a roadmap is most effective as a “high-level event linearizer.” Sure, A roadmap will organize individual bug fixes and padding changes, akin to how a timeline will order the seconds passing by. However, a roadmap (like the timeline) is far more suited for describing an overview of events; each event can then have its own information. The roadmap just isn’t nearly as effective as an information dump.
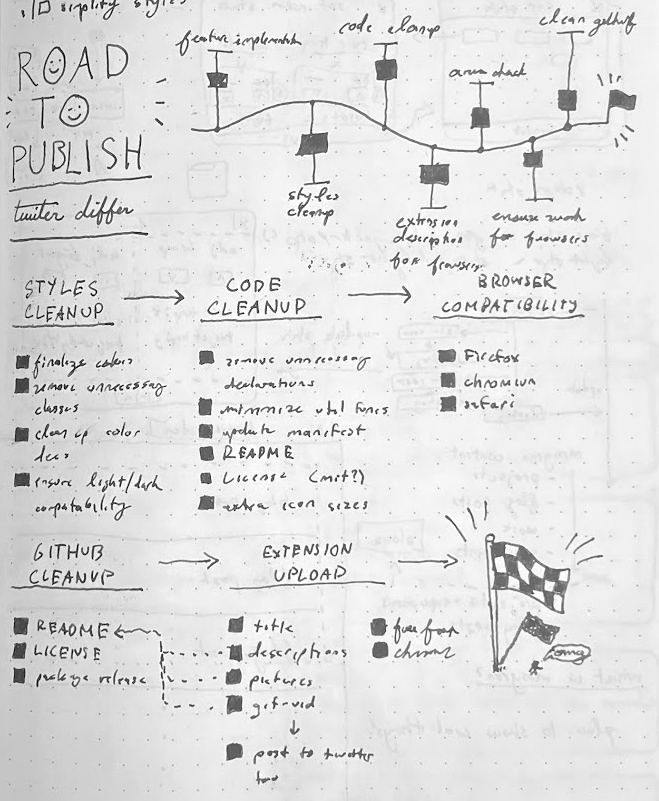
I personally use a high-level roadmap combined with a series of non-linear, priority-ordered task lists. A recent example of this hybrid roadmap can be seen in a new project of mine: Twiffs. I called it the Road to Publish. I don’t really know why I drew it out in a notebook; I think I was on a train and had nothing better to do. Either way, it’s a great example of this kind of hybrid roadmap that I find so helpful.

Why?
I don’t think I’ll ever truly be satisfied with mmyron.com, which is okay. This sites continuing evolution is one inherently built off of that weird, unrelenting, and ultimately amorphous feeling of motivation one feels towards something— I think some people call it passion.
mmyron.com 2023 roadmap
I think the biggest difference between this site design and the many other attempts I’ve had is that this one is meant to be improved upon incrementally. It’s a great v1.0.0 site, but I have plenty of stuff to improve upon.
I’m setting the entirely arbitrary roadmap completion deadline to June 14, 2023.
Back-end improvements
- Generalized media handler
- simplified project/post layout
- implement deployment CI to ensure alt tags, proper frontmatter formatting
- tighten typescript integration
Media
- switch from GIF to MP4
- add ALT tags to media
Visuals
- Implement a custom email form
- Tighten visual design (use as basis for overhaul exploration)
- Add missed projects (polish up if needed!)
Accessibility Checks
- All media contains alt tags
- Ensure site is entirely navigable via keyboard
- Ensure site is navigable at 500% zoom
- Ensure site loads without media
Overhaul exploration
”Oh God, he’s going to work on another design for 18 months.”
Luckily, I built this site to be pretty modular. I think within two months, I should be able to explore and implement a nice, tight, visually appealing site. The current design, while a good 1.0, still lacks a lot of charm. It’s pretty bland (which isn’t necessarily bad), but I feel obligated to show what I am capable of in this space.
I have a lot of ideas in mind, that I’ve been mulling over for a bit, and I think now is the time to implement something so I can finally focus my design eyes on an entirely new project.
I’m confident that this won’t throw away 18 months of work. And, at the end of the day, this isn’t a requirement for the roadmap to be finished. It’s just a scenic route.